

However, it increased the number of color styles we needed to support because we opted to create a set of 5 text-specific color styles. The removal of color did decrease the number of text styles we needed to support.(A component-based system minimizes this issue). The removal of justifications in the text styles is a majority positive change, however, it does mean that the justification must be applied locally to every bit of text.It is not entirely fair to Sketch to portray this difference without weighing some additional variables. Sketch Global/Body/Primary/Left Global/Body/Primary/Center Global/Body/Primary/Right Global/Body/Black/Left Global/Body/Black/Center Global/Body/Black/Rightįigma Global/Body (Justification and color applied locally). In the case that a style needed multiple justifications and color we could end up with six styles where Figma only requires one. The way Sketch handles both of these can quickly compound into a massive list of styles.

This didn’t have the same dramatic effect on our library of text styles as the justification but still did reduce our list by around ten styles. We then apply a color style to the text separately. In Figma, by removing colors from the text styles we now have Button/Body. In Sketch we had Button/Body/Primary and Button/Body/On Primary.

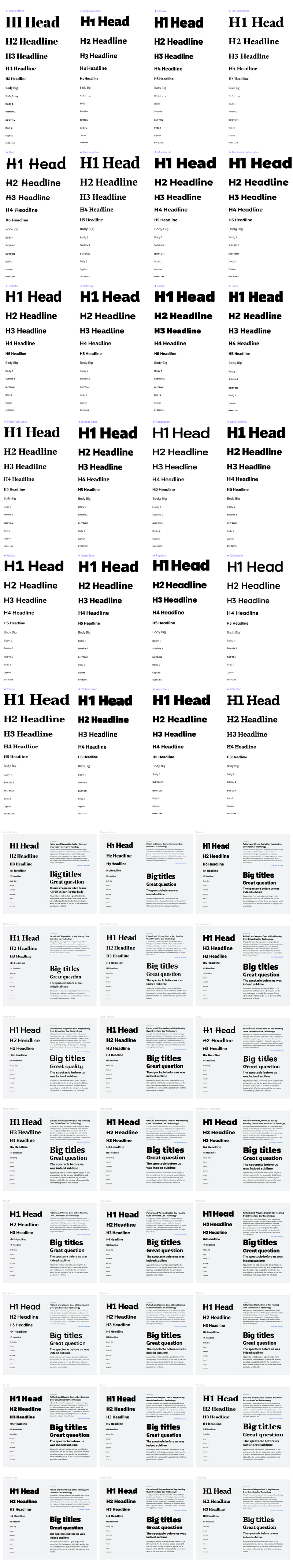
For instance, when you need a text style to be black in some cases, but your primary color in other cases, it adds a text style. This is a more subtle difference than justification but does cause some redundancy. In Sketch, text styles include their color. Sketch Global/H1/Left Global/H1/Center Global/H1/Right For example the following three styles can be reduced to one in Figma: In our design system - we have ten Global text styles (in addition to some component-specific text styles). This can quickly diminish your list of text styles. In Figma, text styles are independent of justifications. The naming convention that I subscribed to in Sketch: Category/Description/Description 2 (optional)/Justification A couple of examples: Global/Body/Left Global/Body/Bold/Left In some cases, I might not need multiple justifications, for example: Button/Body/Primary The button text is always center-aligned so we can drop the justification from the name. This may not seem like a huge deal - but can quickly explode out into a longer-than-necessary collection of styles. In Sketch, text styles include their justifications. There are differences between how Figma and Sketch handle text styles - and I believe Figma‘s system is superior. Using text styles in Figma offers teams a number of new ways to approach organizing text. Some of the text styles in our design system


 0 kommentar(er)
0 kommentar(er)
